This time I will share jQuery Plugin and tutorial about Minimal Animated jQuery Modal Dialog Plugin – BriefPopUp, hope it will help you in programming stack.
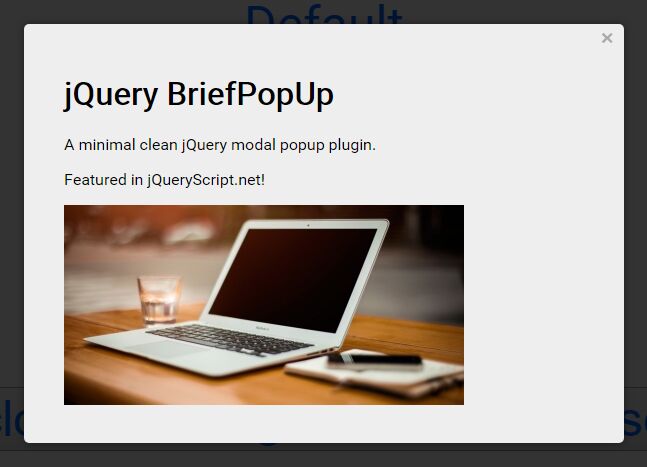
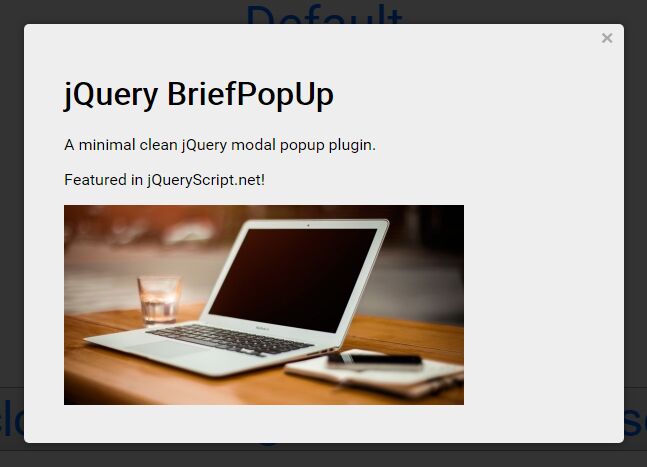
BriefPopUp is a really simple jQuery popup plugin which lets you create minimal clean modal windows from any inline content within the document. The plugin currently comes with 2 subtle animations: fade, fadeAndPop and is easy to customize via CSS.
How to use it:
1. Load the jQuery BriefPopUp plugin’s stylesheet in the head section of the html document.
1 |
<link href="css/popUpCss.css" rel="stylesheet"> |
2. Load jQuery JavaScript library and the jQuery BriefPopUp plugin’s script at the end of the document so the page loads faster.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="js/jquery.popup.js"></script> |
3. Create the content to be embedded into the modal window.
3 |
<p>Modal Content Here</p> |
4 |
<a class="close-briefPopUp-modal">×</a> |
4. Create a trigger element to toggle the modal window. You can pass the plugin’s options using HTML data attributes as follows:
- data-briefPopUp-id: modal ID
- data-animation: ‘fade’, ‘fadeAndPop’ or ‘none’
- data-animationspeed: animation speed in milliseconds
- data-closeonbackgroundclick: whether to close the modal by clicking on the background overlay
03 |
data-briefPopUp-id="myModal" > |
09 |
data-briefPopUp-id="myModal" |
10 |
data-animation="fade" > |
16 |
data-briefPopUp-id="myModal" |
17 |
data-animationspeed="3000"> |
24 |
value="closeonbackgroundclick = false" |
25 |
data-briefPopUp-id="myModal" |
26 |
data-closeonbackgroundclick="false" |
27 |
data-animation="none"> |
This awesome jQuery plugin is developed by SeedQiGit. For more Advanced Usages, please check the demo page or visit the official website.