This time I will share jQuery Plugin and tutorial about Minimal Metro Style Tiled Grid Plugin With jQuery – jqgrids, hope it will help you in programming stack.

| File Size: | 13.6 KB |
|---|---|
| Views Total: | 4057 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
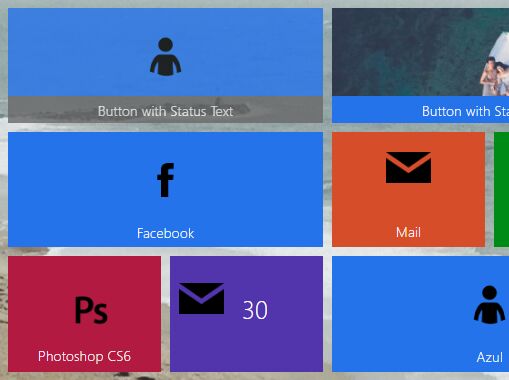
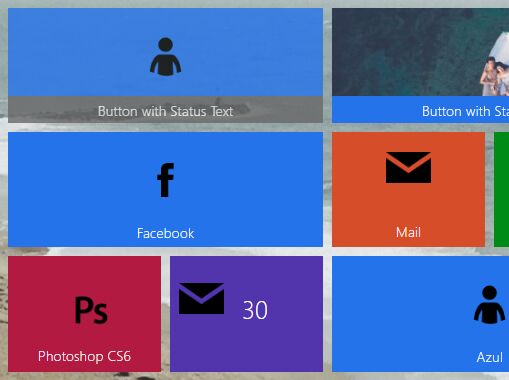
jqgrids is a super tiny (~2kb) jQuery plugin that helps you generate a Metro style (Microsoft’s Modern UI) tiled grid layout with custom background images / icons.
How to use it:
1. Include the jQuery jqgrids plugin’s JavaScript and CSS files after you’ve included jQuery library.
1 |
<link href="css/jqgrids.css" rel="stylesheet"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="js/jqgrids.js"></script> |
2. Create a container for the tiled grid.
1 |
<div id="my-layout" class="<a href="https://www.jqueryscript.net/tags.php?/metro/">metro</a>-panel"></div> |
3. Add items with custom text, images, links to the grid.
1 |
// $.AddMetroSimpleButton(id, theme, image, text, link) |
2 |
$("#my-layout").AddMetroSimpleButton('bt1', 'metro-verde', 'profile.png', 'Profile', '#'); |
This awesome jQuery plugin is developed by pedrolaxe. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net