This time I will share jQuery Plugin and tutorial about Minimal Week Picker Component For Bootstrap 4, hope it will help you in programming stack.
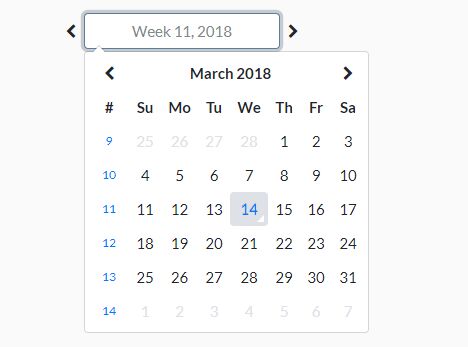
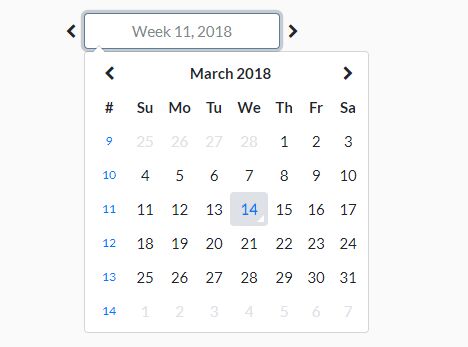
This is a jQuery based Week Picker plugin for Bootstrap 4 that makes it easier to select the week number of a specific year from a calendar popup. Select previous or next week with arrow buttons or select random week via input field.
Dependencies:
How to use it:
1. Load the required JavaScript and CSS resources in your document.
10 |
<script src="bootstrap-datetimepicker.min.js"></script> |
2. Load the Bootstrap 4 Week Picker’s JavaScript at the end of the document.
1 |
<script src="bootstrap-weekpicker.js"></script> |
3. Create a container element where you want to generate the week picker.
1 |
<div id="example"></div> |
4. Initialize the week picker and done.
1 |
var weekpicker = $("#example").weekpicker(); |
Change log:
2018-03-27
- Fixed: Wrong year output when selecting last week of the year
This awesome jQuery plugin is developed by trco. For more Advanced Usages, please check the demo page or visit the official website.