This time I will share jQuery Plugin and tutorial about Minimalist Navigation Drawer Plugin With jQuery – Push Menu, hope it will help you in programming stack.
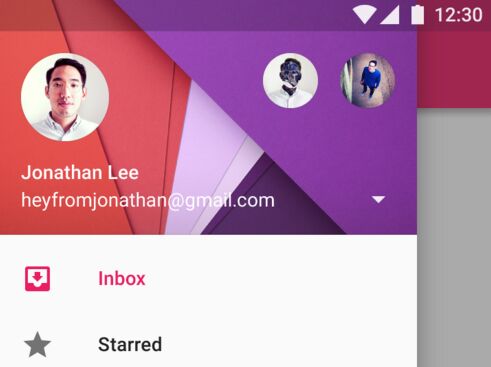
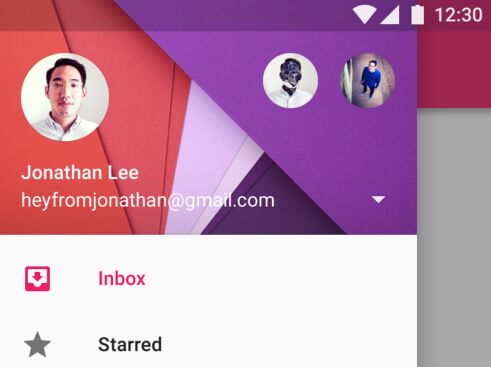
Push Menu is a very small (~2kb unminified) jQuery plugin used to create an Android style navigation drawer (also known as off-canvas menu) that slides in from the left side of the webpage. Smooth slide in animations based on CSS3 transitions and transforms.
How to use it:
1. Load the latest version of jQuery library together with the jQuery push menu plugin’s JavaScript and CSS into the webpage.
1 |
<link rel="stylesheet" href="pushmenu.css"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="pushmenu.js"></script> |
2. The html structure for the navigation drawer.
1 |
<div id="pm_menu" class="pm_close"> |
3. Create a button to toggle the navigation drawer.
1 |
<button id="open">Open</button> |
4. The JavaScript to active the navigation drawer.
1 |
$('#pm_menu').pushmenu({ button : "#open" }); |
This awesome jQuery plugin is developed by rihanrahul. For more Advanced Usages, please check the demo page or visit the official website.