This time I will share jQuery Plugin and tutorial about Responsive Multimedia Modal Plugin For jQuery – LiveBox, hope it will help you in programming stack.

| File Size: | 55.6 KB |
|---|---|
| Views Total: | 1458 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
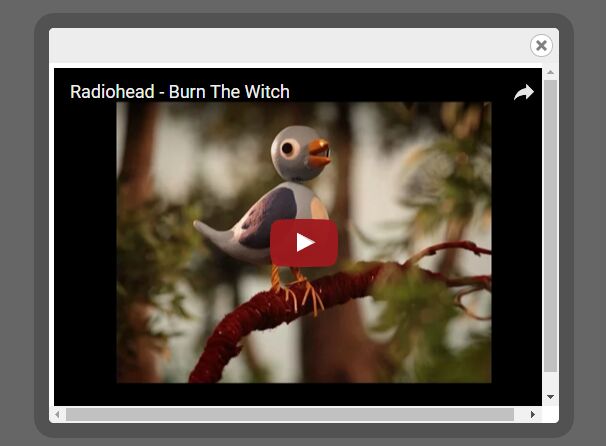
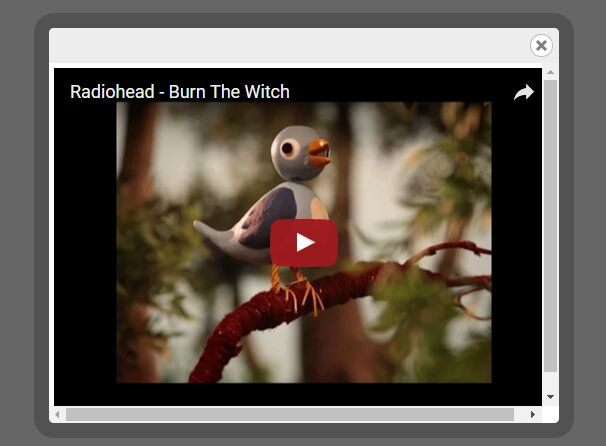
LiveBox is a simple yet robust jQuery plugin that helps you display text, images, html content and any other content types in a highly customizable, responsive modal popup.
More features:
- AJAX enabled.
- Supports iframes and Youtube videos.
- Custom fade in/out animations.
- Custom background overlay styles.
- Allows to preload images.
- Content loading spinner.
- Draggable and cacheable.
Basic usage:
1. Load the jQuery LiveBox plugin and other required resources in the html page.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="src/livebox.js"></script> |
3 |
<link rel="stylesheet" href="src/livebox.css"> |
2. Create a basic inline modal.
1 |
$.fn.livebox({ |
2 |
type: 'html', |
3 |
content: 'This is a modal' |
4 |
}); |
3. Create an image lightbox.
1 |
$.fn.livebox({ |
2 |
type: 'image', |
3 |
content: '1.jpg' |
4 |
}); |
4. Load modal content from a specific container within the document.
1 |
$.fn.livebox({ |
2 |
type: 'selector', |
3 |
content: '#modalContent' |
4 |
}); |
5. Loads data from an external data source via AJAX request.
6. Display an Youtube video in the modal.
1 |
$.fn.livebox({ |
2 |
type: 'youtube', |
3 |
content: 'yI2oS2hoL0k' // video id |
4 |
}); |
7. Plugin’s default configuration options.
01 |
// 'image' |
02 |
// 'ajax' |
03 |
// 'iframe' |
04 |
// 'youtube' |
05 |
// 'html' |
06 |
// 'text' |
07 |
// 'selector' |
08 |
type: 'auto', |
09 |
10 |
opacity: 0.6, |
11 |
12 |
// animations |
13 |
animation: true, |
14 |
animationSpeed: 'fast', |
15 |
16 |
width: 500, |
17 |
height: 'auto', |
18 |
minHeight: 20, |
19 |
headerHeight: 35, |
20 |
21 |
// 'left', 'right', 'out', 'none' |
22 |
closeButton: 'right', |
23 |
closeOverlay: true, |
24 |
25 |
26 |
// Allow to close lightbox by pressing Esc key |
27 |
closeEsc: true, |
28 |
29 |
// Customize background overlay |
30 |
overlayColor: '#000000', |
31 |
32 |
overflowx: 'auto', |
33 |
overflowy: 'auto', |
34 |
35 |
borderRadius: 10, |
36 |
37 |
padding: 10, |
38 |
39 |
noCache: false, |
40 |
preloadImages: true, |
41 |
shadow: true, |
42 |
43 |
loaderShape: false, |
44 |
45 |
headerNoHtml: true, |
46 |
headerContent: '', |
47 |
title: '', |
48 |
content: '', |
49 |
50 |
noExtraUi: false, |
51 |
52 |
// For type |
53 |
// If content element is hidden (display=none) it will be shown |
54 |
// and reverted back to |
55 |
autoShowContentBlock: true, |
56 |
57 |
content<a href="https://www.jqueryscript.net/tags.php?/Scroll/">Scroll</a>: true, |
58 |
59 |
// Popup top position |
60 |
// null - center |
61 |
// <int> number of pixels from the top |
62 |
// <int>% - top position in percents |
63 |
topPos: null, |
64 |
65 |
// Allow lightbox drag&drop (move) or not |
66 |
draggable: true, |
67 |
68 |
onOpen: null, |
69 |
70 |
/** |
71 |
* For type |
72 |
* If true - dom elements will not be cloned, so changes to DOM elements will be preserved |
73 |
* (including filled out form fields) |
74 |
*/ |
75 |
preserveChanges: false |
8. Hide the modal manually.
1 |
var my<a href="https://www.jqueryscript.net/tags.php?/Modal/">Modal</a> = $.fn.livebox({ |
2 |
type: 'image', |
3 |
content: '1.jpg' |
4 |
}); |
5 |
6 |
myModal.hide(); |
9. Default options for the content loading spinner.
01 |
noEvents: true, |
02 |
height: 50, |
03 |
width: 50, |
04 |
loaderShape: true, |
05 |
closeButton: 'none', |
06 |
headerHeight: 0, |
07 |
padding: 0, |
08 |
borderRadius: 1000, |
09 |
contentScroll: false, |
10 |
content: '<div class="liveboxSpinner"></div>' |
Change log:
2016-06-30
- JS update.
2016-06-29
- setContent() fix
2016-06-08
- Added shortcut option ‘title’
- Every chain element gets its own id
2016-06-07
- JS update
2016-06-05
- Click on close button holder should close lightbox
- Make suto-show of content element optional
This awesome jQuery plugin is developed by jazzfog. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net