This time I will share jQuery Plugin and tutorial about Responsive & SEO-friendly Carousel Plugin For jQuery – Projector, hope it will help you in programming stack.
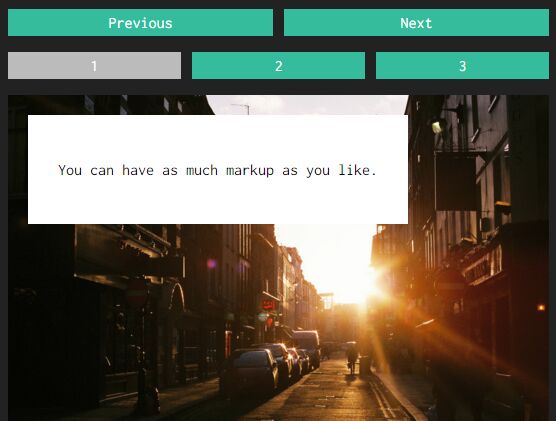
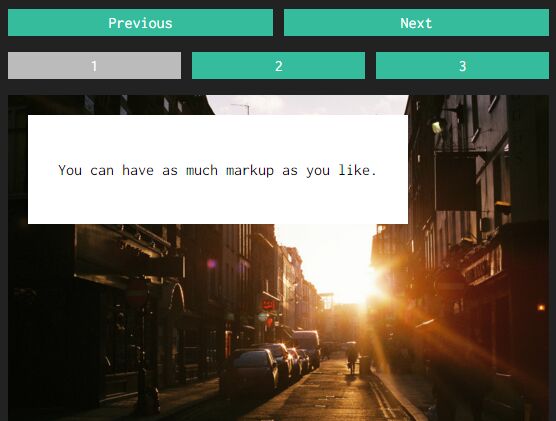
Projector is a simple, fast jQuery slideshow plugin that progressively enhances an HTML list into a fully responsive and SEO-friendly image carousel with the following features.
Features:
- Custom navigation and pagination.
- Adaptive height based on the tallest slide.
- Auto adjusts the size of images to fit any screen.
- Auto rotation and pause on hover.
- Configurable transition delay between slides.
- You can have as much markup as you like.
Basic usage:
1. Include the jQuery Projector plugin after loading jQuery library.
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
2 |
<script src="jquery.projector.js"></script> |
2. Include the required jQuery imagesReady plugin to detect all the images have been loaded completely. imagesReady waits until the size of certain images is known, then tells you the maximum width, maximum height, and maximum ratio of height to width of all the images. This is super useful for implementing slideshows and anything else where you need to know the worst case before proceeding, or simply for any situation where you need to be sure of the image dimensions before proceeding.
1 |
<script src="jquery.images-ready.js"></script> |
3. Add a list of html content together with the custom navigation and pagination to the webpage.
01 |
<div class="slideshow"> |
02 |
<a href="#" class="previous" data-previous>Previous</a> |
03 |
<a href="#" class="next" data-next>Next</a> |
05 |
<li data-pager class="apos-current">1</li> |
09 |
<ul class="slideshow-items" data-slideshow-items> |
10 |
<li data-slideshow-item class="slideshow-item apos-current"> |
11 |
<div class="slideshow-item-html"> |
12 |
<p>You can have as much markup as you like.</p> |
14 |
<img src="1.jpg" data-image data-next> |
16 |
<li data-slideshow-item class="slideshow-item apos-current"> |
17 |
<div class="slideshow-item-html"> |
18 |
<p>You can have as much markup as you like.</p> |
20 |
<img src="2.jpg" data-image data-next> |
22 |
<li data-slideshow-item class="slideshow-item apos-current"> |
23 |
<div class="slideshow-item-html"> |
24 |
<p>You can have as much markup as you like.</p> |
26 |
<img src="3.jpg" data-image data-next> |
4. The sample CSS to style the slideshow.
13 |
transition: opacity .3s ease-in-out, transform .3s ease-in-out; |
14 |
-webkit-transition: opacity .3s ease-in-out, -webkit-transform .3s ease-in-out; |
15 |
-moz-transition: opacity .3s ease-in-out, -moz-transform .3s ease-in-out; |
16 |
-ms-transition: opacity .3s ease-in-out, -ms-transform .3s ease-in-out |
19 |
.slideshow-item.apos-current { opacity: 1 } |
21 |
.slideshow-item.apos-next { transform: translate3d(100%, 0, 0) } |
23 |
.slideshow-item.apos-previous { transform: translate3d(-100%, 0, 0) } |
25 |
.slideshow-item.apos-other { transform: translate3d(0, 0, 0) } |
27 |
.slideshow-item .slideshow-item-html { |
43 |
display: inline-block; |
47 |
text-decoration: none; |
51 |
.previous { margin-right: 2% } |
53 |
.pagers {
source : jqueryscript.net
|