This time I will share jQuery Plugin and tutorial about Stylish Sliding Tabs With jQuery And CSS3 – Toggle Tabs, hope it will help you in programming stack.
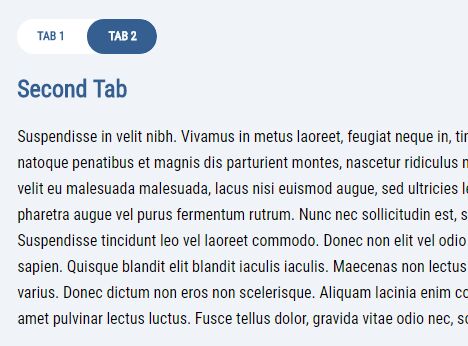
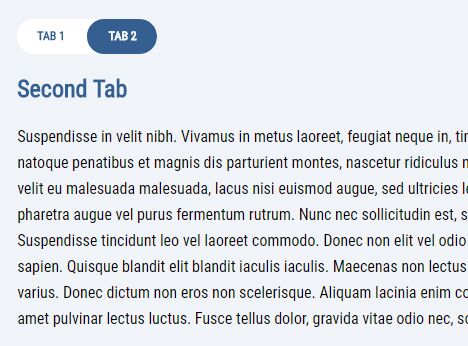
The Toggle Tabs script allows the users to switch between tabbed content with sliding, toggle button-style navigation tabs. Powered by CSS/CSS3 and a little bit of jQuery.
How to use it:
1. Create the tabbed content and their corresponding navigation tabs as these:
01 |
<div class="tab-slider--nav"> |
02 |
<ul class="tab-slider--tabs"> |
03 |
<li class="tab-slider--trigger active" rel="tab1">Tab 1</li> |
04 |
<li class="tab-slider--trigger" rel="tab2">Tab 2</li> |
07 |
<div class="tab-slider--container"> |
08 |
<div id="tab1" class="tab-slider--body"> |
12 |
<div id="tab2" class="tab-slider--body"> |
2. Style the tabbed content & tab navigation in the CSS.
18 |
-webkit-user-select: none; |
19 |
-moz-user-select: none; |
20 |
-ms-user-select: none; |
24 |
.tab-slider--tabs:after { |
32 |
-webkit-transition: all 250ms ease-in-out; |
33 |
transition: all 250ms ease-in-out; |
37 |
.tab-slider--tabs.slide:after { left: 50%; } |
39 |
.tab-slider--trigger { |
44 |
text-transform: uppercase; |
50 |
display: inline-block; |
51 |
-webkit-transition: color 250ms ease-in-out; |
52 |
transition: color 250ms ease-in-out; |
53 |
-webkit-user-select: none; |
54 |
-moz-user-select: none; |
55 |
-ms-user-select: none; |
59 |
.tab-slider--trigger.active { color: #fff; } |
61 |
.tab-slider--body { margin-bottom: 20px; } |
3. Include the latest version of the jQuery JavaScript library at the bottom of the page.
4. The jQuery script to active the sliding tabs.
01 |
$("document").ready(function(){ |
02 |
$(".tab-slider--body").hide(); |
03 |
$(".tab-slider--body:first").show(); |
06 |
$(".tab-slider--nav li").click(function() { |
07 |
$(".tab-slider--body").hide(); |
08 |
var activeTab = $(this).attr("rel"); |
09 |
$("#"+activeTab).fadeIn(); |
10 |
if($(this).attr("rel") == "tab2"){ |
11 |
$('.tab-slider--tabs').addClass('slide'); |
13 |
$('.tab-slider--tabs').removeClass('slide'); |
15 |
$(
source : jqueryscript.net
|