This time I will share jQuery Plugin and tutorial about Dynamic Paging System In jQuery And Bootstrap – Simple Pagination, hope it will help you in programming stack.
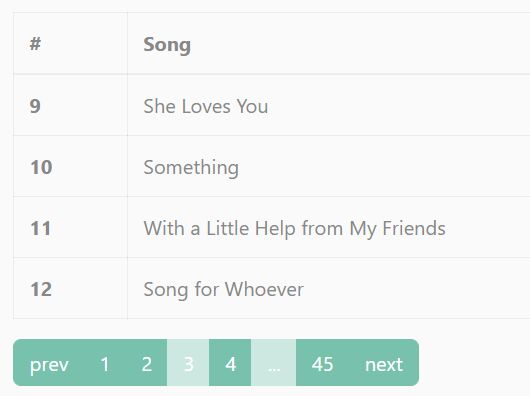
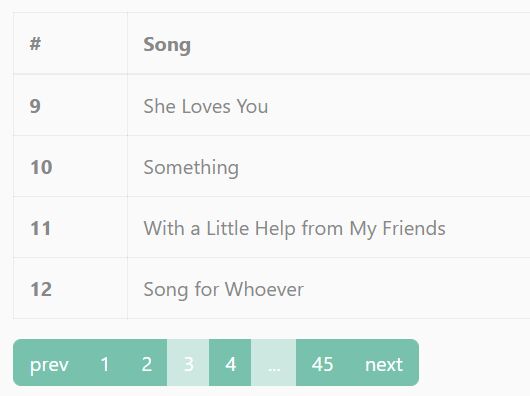
This is a simple, dynamic, Bootstrap based paging system that provides a convenient pagination control for tabular data and/or long lists.
Features:
- Paginate any content without page refresh.
- With query strings (with page refresh).
- Also allows you to paginate items through form submission by post method. Useful for data filter.
- Supports both Bootstrap 4 and Bootstrap 3 frameworks. The Bootstrap 3 Version is available here.
How to use it:
1. Load the required Bootstrap stylesheet in the head of the HTML document.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css" /> |
2. Create an empty Bootstrap pagination component below the tabular data or long list you’d like to paginate.
01 |
<div class="item">Item 1</div> |
02 |
<div class="item">Item 2</div> |
03 |
<div class="item">Item 3</div> |
04 |
<div class="item">Item 4</div> |
05 |
<div class="item">Item 5</div> |
06 |
<div class="item">Item 6</div> |
07 |
... More Items Here ... |
09 |
<ul class="pagination example"> |
3. Load the pagination.js script after jQuery.
1 |
<script src="/path/to/jquery.min.js"></script> |
2 |
<script src="/path/to/pagination.js"></script> |
4. Attach the function rpmPagination to the pagination component and specify the selector of list items.
1 |
$('.example').rpmPagination({ |
5. The required CSS styles to hide the overflowing items.
1 |
.hide { display:none!important } |
6. Specify the maximum number of items per page. Default: 10.
1 |
$('.example').rpmPagination({ |
7. Specify the init page number. Default: 1.
1 |
$('.example').rpmPagination({ |
8. Append limit/offset parameters to the URL. Demo
1 |
$('.example').rpmPagination({ |
4 |
link: 'example.process.php', |
9. Enable a search field to filter through items. Demo
1 |
<form action="example.process.php" method="POST" id="myForm"> |
2 |
<input type="text" name="song" placeholder="search songs ..." value=""></div> |
3 |
<input type="text" name="artist" placeholder="search artists ..." value="abc"></div> |
4 |
<input type="submit" value="Search"></div> |
1 |
$('.example').rpmPagination({ |
4 |
link: 'example.process.php', |
Changelog:
2020-05-29
This awesome jQuery plugin is developed by sabbir-rupom. For more Advanced Usages, please check the demo page or visit the official website.