This time I will share jQuery Plugin and tutorial about Range Slider With Custom Handles Labels Scales – rangeSlider.js, hope it will help you in programming stack.
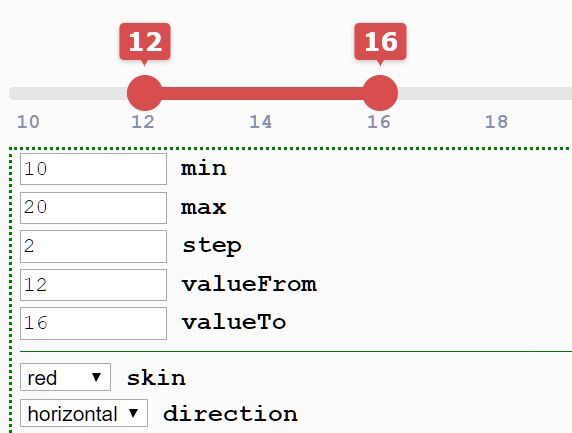
Yet another custom range slider control plugin that allows the user to pick a single value or a range of values (2 handles) within a predefined range.
More features:
- Shows scale numbers with auto snapping support.
- Supports both horizontal and vertical layouts.
- 2 built-in themes: Red and Green.
- Shows labels above the handles that display the current values.
- Custom step size.
See Also:
How to use it:
1. To use the plugin, insert the following JavaScript and CSS files into the HTML document.
2 |
<script src="/path/to/jquery.min.js"></script> |
3 |
<script src="rangeSlider.js"></script> |
2. Create a placeholder element for the range slider.
1 |
<div id="example"></div> |
3. The JavaScript to render a basic range slider on the page.
1 |
$('#example').rangeSlider( |
4. Customize the appearance of the range slider.
01 |
$('#example').rangeSlider( |
04 |
direction: "horizontal", |
5. Config the range slider as follows.
01 |
$('#example').rangeSlider( |
6. Execute a function each time the value is changed.
2 |
$("#example").rangeSlider("onChange", () => 'Your Function Here'); |
5 |
$("#example").rangeSlider("onChange", (event) => console.log(event.detail)); |
7. Update the value manually.
1 |
$("#example").rangeSlider("updateValues", { |
8. Update the appearance settings.
1 |
$("#example").rangeSlider("updateVisual", { |
9. Reset the range slider.
1 |
$("#example").rangeSlider("reset"); |
10. Destroy the range slider.
1 |
$("#example").rangeSlider("destroy"); |
Changelog:
2020-03-27
2020-03-19
2020-03-18
2019-12-10
2019-12-05
2019-11-30
This awesome jQuery plugin is developed by skinnynpale. For more Advanced Usages, please check the demo page or visit the official website.