This time I will share jQuery Plugin and tutorial about Fully Featured Form Serializer In jQuery – serializeJSON, hope it will help you in programming stack.
serializeJSON is a robust jQuery based form serializer that makes it easier to serialize your form data into a JavaScript object containing key/value pairs for further use.
Key Features:
- Easy to use.
- Supports nested attributes and arrays.
- Supports almost all form fields like input, select, checkbox, …
- Supports custom data types: string, boolean, number, array, object, …
See Also:
How to use it:
1. Insert the JavaScript file jquery.serializejson.min.js after loading jQuery library and we’re ready to go.
1 |
<script src="/path/to/cdn/jquery.slim.min.js"></script> |
2 |
<script src="/path/to/jquery.serializejson.js"></script> |
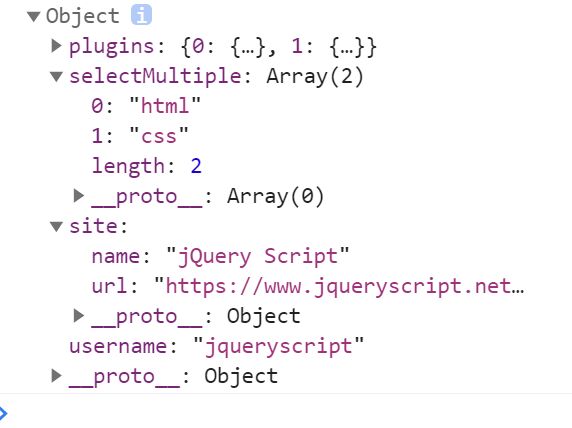
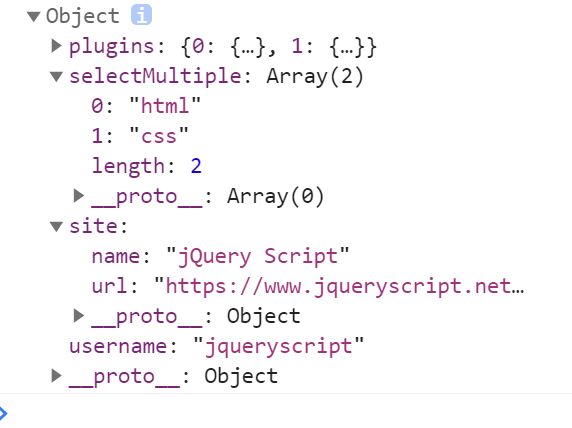
2. Call the function on your HTML form to serialize the form data into a JavaScript object.
03 |
<input type="text" name="username" value="jqueryscript" /> |
05 |
<input type="text" name="site[name]" value="jQuery Script" /> |
08 |
<input type="hidden" name="plugins[0][popular]" value="0" /> |
09 |
<input type="checkbox" name="plugins[0][popular]" value="1" checked /> |
10 |
<textarea name="plugins[1][name]"></textarea> |
12 |
<select multiple name="selectMultiple[]"> |
13 |
<option value="html" selected>HTML</option> |
14 |
<option value="css" selected>CSS</option> |
15 |
<option value="js">JavaScript</option> |
1 |
const result = $('form').serializeJSON(); |
3. Convert the JavaScript object into a JSON string if needed.
1 |
const json = JSON.stringify(result); |
4. Determine the data type (string by default) by using the :type suffix or data-value-type attribute:
1 |
<input type="text" name="excluded:skip" value="ignored field" /> |
2 |
<input type="text" name="numbers[1]:number" value="1" /> |
3 |
<input type="text" name="bools[true]:boolean" value="true" /> |
4 |
<input type="text" name="nulls[null]:null" value="null" /> |
5 |
<input type="text" name="arrays[list]:array" value="[1, 2, 3]"/> |
6 |
<input type="text" name="objects[dict]:object" value='{"key": "value"}' /> |
7 |
<input type="text" name="anarray" data-value-type="array" value="[1, 2, 3]"/> |
5. Or specify a data type using the customTypes function:
1 |
$('form').serializeJSON({ |
3 |
myType: (strVal, el) => { |
6. Handle the uncheck value of your checkbox:
1 |
<input type="checkbox" name="checked[b]:boolean" value="true" data-unchecked-value="false" checked /> |
2 |
<input type="checkbox" name="checked[numb]" value="1" data-unchecked-value="0" checked /> |
3 |
<input type="checkbox" name="checked[cool]" value="YUP" checked /> |
1 |
$('form').serializeJSON({ |
2 |
checkboxUncheckedValue: 'NOPE' |
7. Full configuration options:
01 |
$('form').serializeJSON({ |
04 |
checkboxUncheckedValue: undefined, |
07 |
useIntKeysAsArrayIndex: false, |
10 |
skipFalsyValuesForTypes: [], |
13 |
skipFalsyValuesForFields: [], |
16 |
disableColonTypes: false, |
23 |
"string": function(str) { return String(str); }, |
24 |
"number": function(str) { return Number(str); }, |
25 |
"boolean": function(str) { var falses = ["false", "null", "undefined", "", "0"]; return falses.indexOf(str) === -1; }, |
26 |
"null": function(str) { var falses = ["false", "null", "undefined", "", "0"]; return falses.indexOf(str) === -1 ? str : null; }, |
27 |
"array": function(str) { return JSON.parse(str); }, |
28 |
"object": function(str) { return JSON.parse(str); }, |
33 |
defaultType: "string", |