This time I will share jQuery Plugin and tutorial about Responsive Slideshow With Blur Transitions – JS Slider, hope it will help you in programming stack.
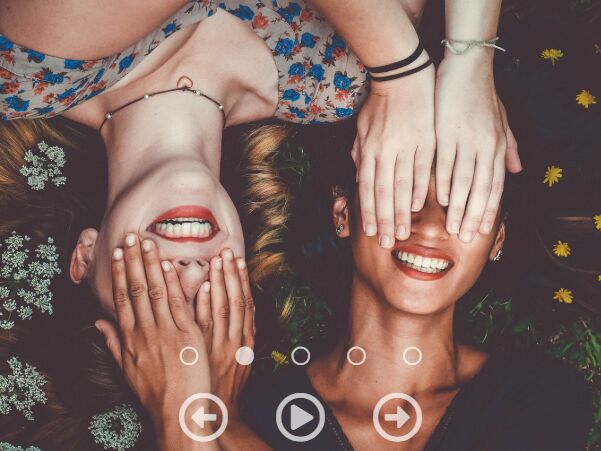
A JavaScript (jQuery) slider script to create a responsive, accessible, auto-rotating background slideshow/carousel with a subtle blur transition when switching between images.
More features:
- Play/pause controls.
- Navigation arrows.
- Pagination bullets.
- Smooth CSS3 powered transitions.
- Fully responsive based on CSS flexbox.
- Left/right arrows to manually switch between slides.
- Space button to play/pause the slideshow/carousel.
How to use it:
1. Load the Font Awesome 5 for essential icons.
1 |
<link rel="stylesheet" href="/path/to/fontawesome/all.css"> |
2. Load the latest jQuery library and other required resources in the HTML file.
1 |
<link rel="stylesheet" href="assets/css/style.css"> |
2 |
<script src="/path/to/cdn/jquery.min.js"></script> |
3 |
<script src="assets/js/main.js"></script> |
3. Build the HTML for the slideshow/carousel. Don’t forget to replace the background images with your owns. That’s it.
01 |
<div id="slider" class="slider"> |
04 |
<div class="slider-item active" style="background-image: url(1.jpg)"></div> |
05 |
<div class="slider-item" style="background-image: url(2.jpg)"></div> |
06 |
<div class="slider-item" style="background-image: url(3.jpg)"></div> |
07 |
<div class="slider-item" style="background-image: url(4.jpg)"></div> |
08 |
<div class="slider-item" style="background-image: url(5.jpg)"></div> |
11 |
<div class="slider-panel"> |
12 |
<div class="slider-panel__navigation"> |
13 |
<i class="fas fa-circle indicator active" data-slide-to="0"></i> |
14 |
<i class="far fa-circle indicator" data-slide-to="1"></i> |
15 |
<i class="far fa-circle indicator" data-slide-to="2"></i> |
16 |
<i class="far fa-circle indicator" data-slide-to="3"></i> |
17 |
<i class="far fa-circle indicator" data-slide-to="4"></i> |
19 |
<div class="slider-panel__controls"> |
20 |
<i class="far fa-arrow-alt-circle-left" id="previous"></i> |
21 |
<i class="far fa-pause-circle" id="pause-play"></i> |
22 |
<i class="far fa-arrow-alt-circle-right" id="next"></i> |
This awesome jQuery plugin is developed by MaksimBorovik. For more Advanced Usages, please check the demo page or visit the official website.