
To-Do Checklist Software In Vue.JS With Supply Code
Mission: To-do record utility in Vue.js with source code
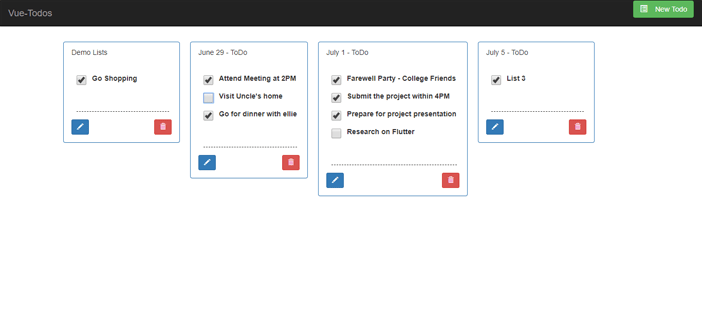
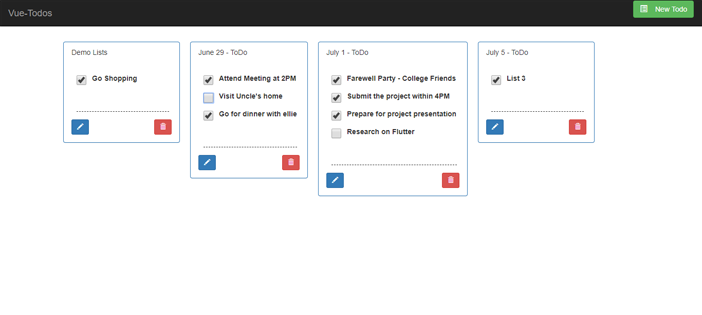
The to-do record utility is developed utilizing Vue.js and bootstrap. Speaking about its options, the consumer can merely add tabs with totally different names. And inside these tabs, the consumer can add numerous to-do record, tick when it’s full and take away it simply. Right here customers can add record with a single click on. He/she has to enter record textual content in a clean area. It’s by some means much like sticky notes. Because the design may be very easy and responsive, the consumer received’t discover any difficulties whereas engaged on it.
To run this project, we suggest utilizing trendy browsers Google Chrome, Mozilla Firefox and NodeJS put in in your PC. This easy to-do record utility project with source code is free to download, use for academic functions solely.
Find out how to run?
To begin with, Set up Dependencies
Then,
– npm set up
– npm run dev